WooCommerce
Events
Cloud Elements supports events via polling or webhooks depending on the API provider. If you would like to see more information on our Events framework, please see the Event Management Guide.
Supported Events and Resources
Cloud Elements supports polling events and webhooks for WooCommerce.
Polling
You can configure polling through the UI or in the JSON body of the /instances API request .
You can set up polling events for the following resources:
- customers
- discounts
- orders
- products
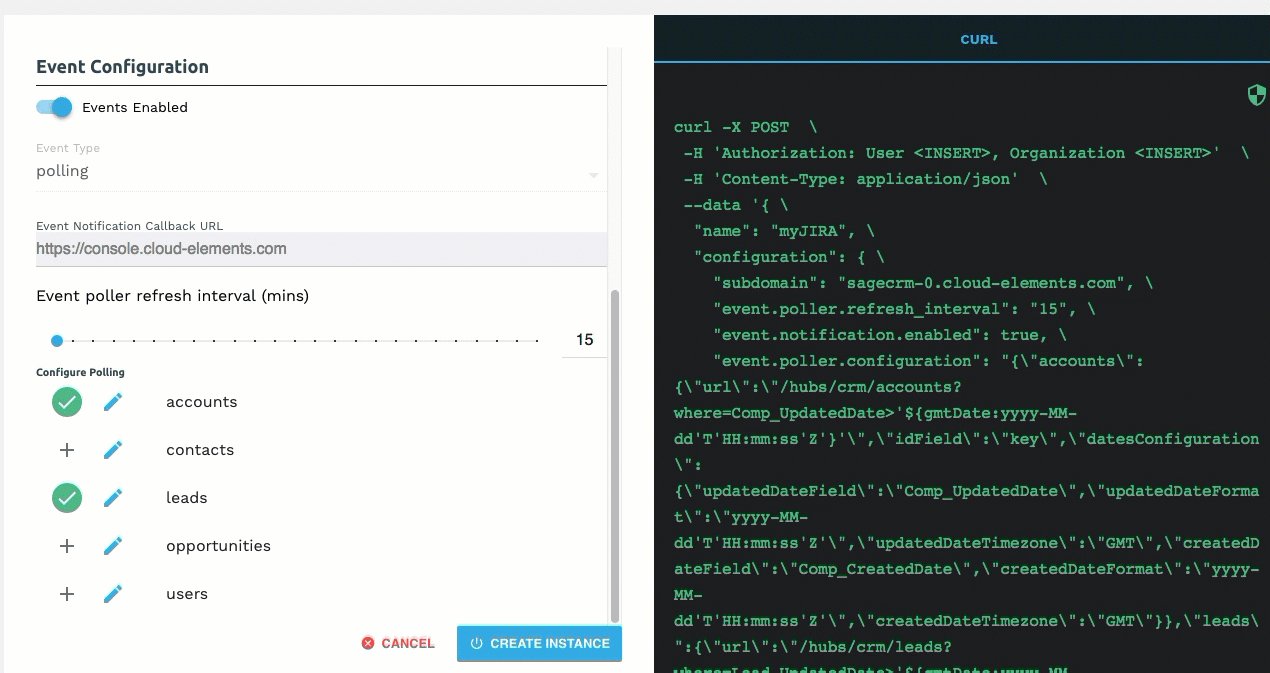
created, updated, and deleted data through our API. Copy the configuration of one of the default resources, and replace the name with the resource that you want to poll. Configure Polling Through the UI
For more information about each field described here, see Polling Parameters.
To authenticate an element instance with polling:
- Enter the basic information required to authenticate an element instance as described in Authenticate with WooCommerce .
- To enable hash verification in the headers of event callbacks, click Show Optional Fields, and then add a key to Callback Notification Signature Key.
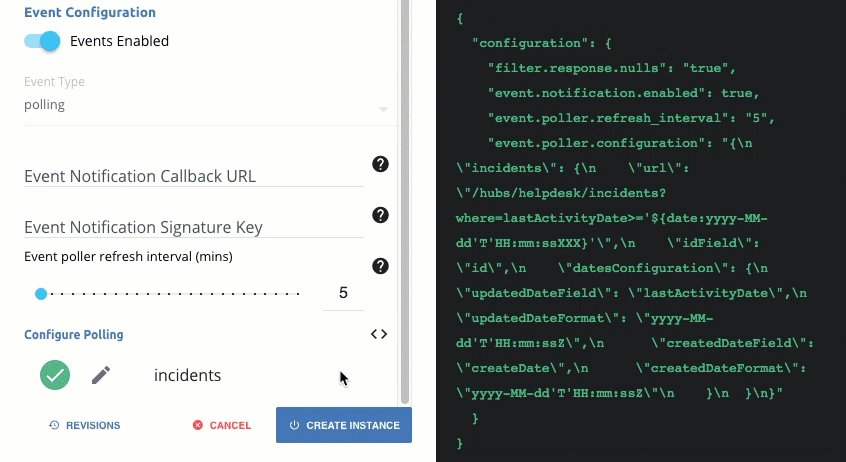
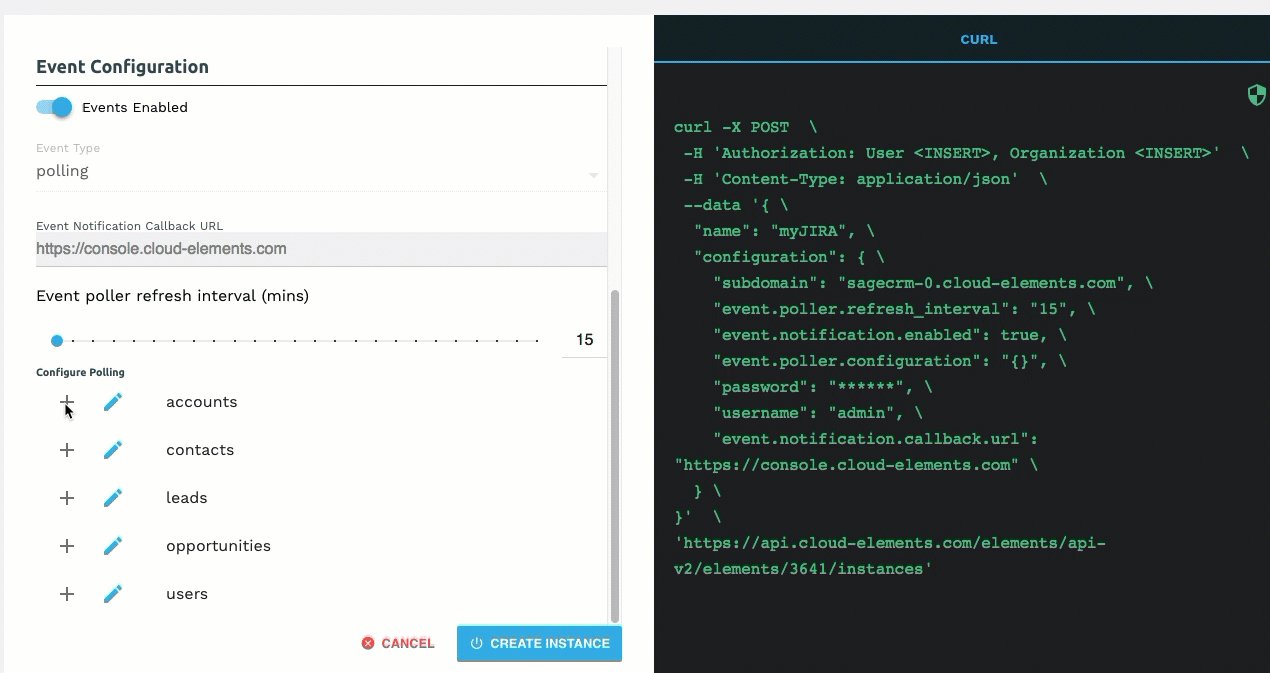
- Enable events: Switch Events Enabled on.

- Select polling from Event Type.
- Add an Event Notification Callback URL.
- Use the Event poller refresh interval (mins) slider or enter a number in minutes to specify how often Cloud Elements should poll for changes.
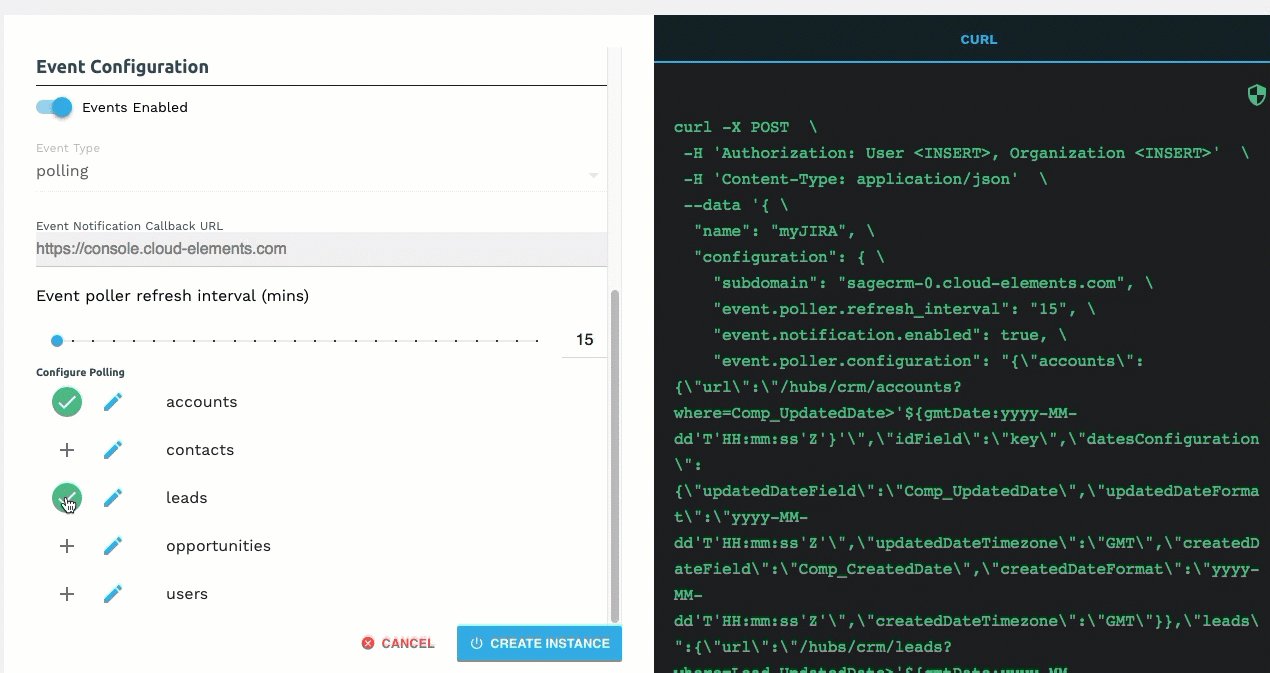
- Select the resources to poll.
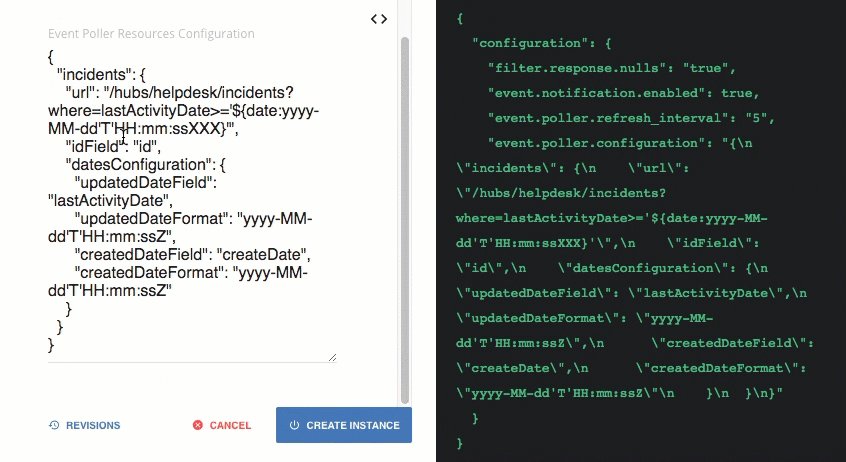
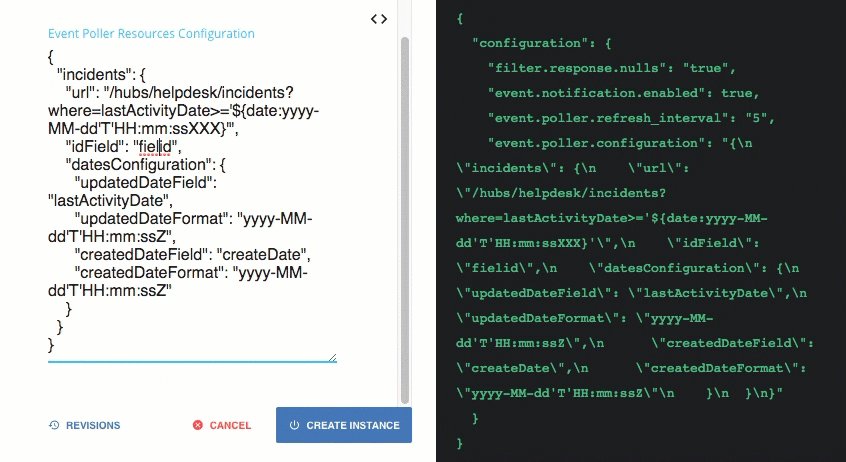
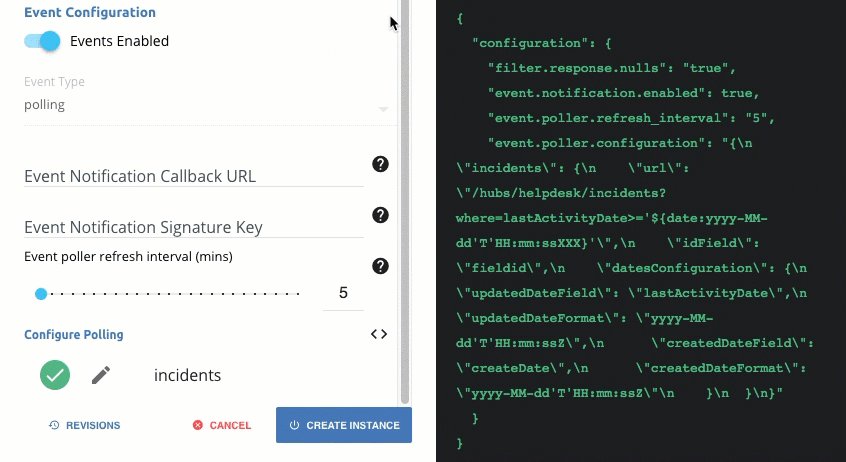
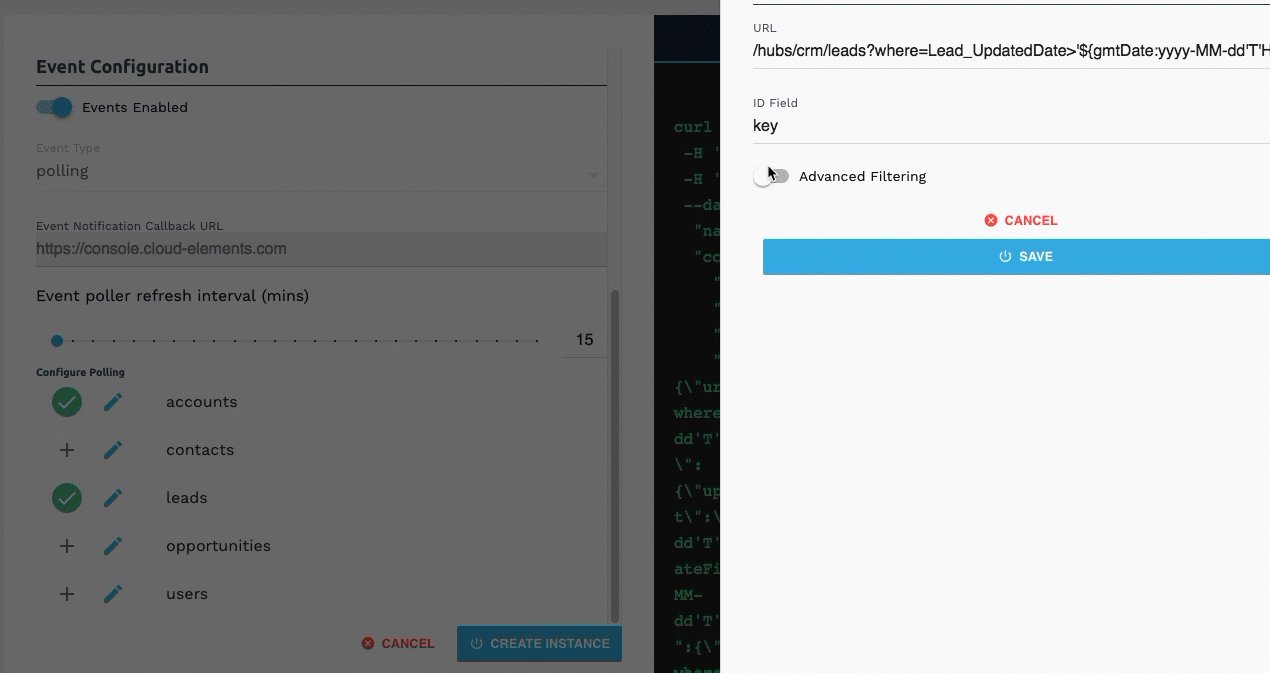
- Advanced users can further configure polling:
- Click
 to edit the polling configuration JSON directly.
to edit the polling configuration JSON directly.

- Click
 to access the poller configuration.
to access the poller configuration.

- Click
- Optionally type or select one or more Element Instance Tags to add to the authenticated element instance.
After successfully authenticating, we give you several options for next steps. Make requests using the API docs associated with the instance, map the instance to a virtual data resource, or use it in a formula template.
Configure Polling Through API
Use the /instances endpoint to authenticate with WooCommerce and create an element instance with polling enabled.
To authenticate an element instance with polling:
Construct a JSON body as shown below (see Polling Parameters):
{ "element":{ "key":"woocommercerest" }, "configuration":{ "store.url": "<WEB_STORE_URL>", "oauth.api.key": "<CONSUMER_KEY>", "oauth.api.secret": "<CONSUMER_SECRET>", "event.notification.enabled": true, "event.vendor.type": "polling", "event.notification.callback.url": "http://mycoolapp.com", "event.notification.signature.key": "<OPTIONAL_SIGNATURE_KEY>", "event.poller.refresh_interval": "<minutes>", "event.poller.configuration":{ "contacts":{ "url":"/hubs/ecommerce/customers", "idField":"id", "datesConfiguration":{ "updatedDateField":"date_modified", "updatedDateFormat":"yyyy-MM-dd'T'HH:mm:ss'", "createdDateField":"date_created", "createdDateFormat":"yyyy-MM-dd'T'HH:mm:ss'" } }, "discounts":{ "url":"/hubs/ecommerce/discounts", "idField":"id", "datesConfiguration":{ } }, "orders":{ "url":"/hubs/ecommerce/orders", "idField":"id", "datesConfiguration":{ } }, "products":{ "url":"/hubs/ecommerce/products", "idField":"id", "datesConfiguration":{ } } } }, "tags":[ "<Add_Your_Tag>" ], "name":"<INSTANCE_NAME>" }Call the following, including the JSON body you constructed in the previous step:
POST /instancesNote: Make sure that you include the User and Organization keys in the header. See the Overview for details.Locate the
tokenandidin the response and save them for all future requests using the element instance.
Example cURL with Polling
curl -X POST \
https://api.cloud-elements.com/elements/api-v2/instances \
-H 'authorization: User <USER_SECRET>, Organization <ORGANIZATION_SECRET>' \
-H 'content-type: application/json' \
-d '{
"element": {
"key": "woocommercerest"
},
"configuration": {
"store.url": "<http://mycoolstore.com>",
"oauth.api.key": "xxxxxxxxxxxxxxxxxx",
"oauth.api.secret": "xxxxxxxxxxxxxxxxxxxxxxxx",
"event.notification.enabled": true,
"event.vendor.type": "polling",
"event.notification.callback.url": "https://api.cloud-elements.com/elements/api-v2/events/woocommercerest/",
"event.poller.refresh_interval": "15",
"event.poller.configuration":{
"contacts": {
"url":"/hubs/ecommerce/customers",
"idField":"id",
"datesConfiguration":{
"updatedDateField":"date_modified",
"updatedDateFormat":"yyyy-MM-dd'\''T'\''HH:mm:ss'\''",
"createdDateField":"date_created",
"createdDateFormat":"yyyy-MM-dd'\''T'\''HH:mm:ss'\''"
}
}
}
},
"tags": [
"Docs"
],
"name": "API Instance with Polling"
}'
Polling Parameters
API parameters not shown in Cloud Elements are in code formatting.
| Parameter | Description | Data Type |
|---|---|---|
key |
The element key. woocommercerest |
string |
Namename |
The name of the element instance created during authentication. | Body |
OAuth API Keyoauth.api.key |
The API key or client ID obtained from registering your app with the provider. This is the Consumer Key that you noted in API Provider Setup. | string |
OAuth API Keyoauth.api.secret |
The client secret obtained from registering your app with the API provider. This is the Consumer Secret that you noted in API Provider Setup. | string |
The Store URLoauth.callback.url |
The url of your WooCommerce Storefront | string |
Events Enabled event.notification.enabled |
Optional. Identifies that events are enabled for the element instance.Default: false. |
boolean |
Event Notification Callback URLevent.notification.callback.url |
The URL where you want Cloud Elements to send the events. | string |
Event poller refresh interval (mins)event.poller.refresh_interval |
A number in minutes to identify how often the poller should check for changes. | number |
Configure Pollingevent.poller.configuration |
Optional. Configuration parameters for polling. | JSON object |
| Resource to Poll | The polling event configuration of the resource that you will monitor. | JSON object |
URLurl |
The url to query for updates to the resource. | String |
ID FieldidField |
The field in the resource that is used to uniquely identify it. | String |
Advanced FilteringdatesConfiguration |
Configuration parameters for dates in polling | JSON Object |
Updated Date FieldupdatedDateField |
The field that identifies an updated object. | String |
Updated Date FormatupdatedDateFormat |
The date format of the field that identifies an updated object. | String |
Created Date FieldcreatedDateField |
The field that identifies a created object. | String |
Created Date FormatcreatedDateFormat |
The date format of the field that identifies a created object. | String |
| tags | Optional. User-defined tags to further identify the instance. | string |
Webhooks
You can configure webhooks through the UI or in the JSON body of the /instances API request .
Configure Webhooks Through the UI
For more information about each field described here, see Webhook Parameters.
To authenticate an element instance with webhooks:
- Enter the basic information required to authenticate an element instance as described in Authenticate with WooCommerce .
- To enable hash verification in the headers of event callbacks, click Show Optional Fields, and then add a key to Callback Notification Signature Key.
- Enable events: Switch Events Enabled on.

- Select webhook from Event Type.
- Add an Event Notification Callback URL.
- Optionally type or select one or more Element Instance Tags to add to the authenticated element instance.
- Click Create Instance.
After successfully authenticating, we give you several options for next steps. Make requests using the API docs associated with the instance, map the instance to a virtual data resource, or use it in a formula template.
Configure Webhooks Through API
Use the /instances endpoint to authenticate with WooCommerce and create an element instance with webhooks enabled.
To authenticate an element instance with webhooks:
Construct a JSON body as shown below (see Webhook Parameters):
{ "element": { "key": "woocommercerest" }, "configuration": { "store.url": "<WEB_STORE_URL>", "oauth.api.key": "<CONSUMER_KEY>", "oauth.api.secret": "<CONSUMER_SECRET>", "event.notification.enabled":true, "event.vendor.type": "webhook", "event.notification.callback.url": "<CALLBACK_URL>", "event.notification.signature.key": "<OPTIONAL_SIGNATURE_KEY>" }, "tags": [ "<Add_Your_Tag>" ], "name": "<INSTANCE_NAME>" }Call the following, including the JSON body you constructed in the previous step:
POST /instancesNote: Make sure that you include the User and Organization keys in the header. See the Overview for details.Locate the
tokenandidin the response and save them for all future requests using the element instance.
Example cURL with Webhooks
curl -X POST \
https://api.cloud-elements.com/elements/api-v2/instances \
-H 'authorization: User <USER_SECRET>, Organization <ORGANIZATION_SECRET>' \
-H 'content-type: application/json' \
-d '{
"element": {
"key": "woocommercerest"
},
"configuration": {
"store.url": "<http://mycoolstore.com>",
"oauth.api.key": "xxxxxxxxxxxxxxxxxx",
"oauth.api.secret": "xxxxxxxxxxxxxxxxxxxxxxxx",
"event.notification.enabled":true,
"event.vendor.type": "webhook",
"event.notification.callback.url": "https://mycoolapp.com/events",
"event.notification.signature.key": "xxxxxxxxxxxxxxxxxxxxxxxxx"
},
"tags": [
"Docs"
],
"name": "API Instance"
}'
Webhook Parameters
API parameters not shown in the Cloud Elements are in code formatting.
| Parameter | Description | Data Type |
|---|---|---|
key |
The element key. woocommercerest |
string |
Namename |
The name of the element instance created during authentication. | Body |
OAuth API Keyoauth.api.key |
The API key or client ID obtained from registering your app with the provider. This is the Consumer Key that you noted in API Provider Setup. | string |
OAuth API Keyoauth.api.secret |
The client secret obtained from registering your app with the API provider. This is the Consumer Secret that you noted in API Provider Setup. | string |
The Store URLoauth.callback.url |
The url of your WooCommerce Storefront | string |
Events Enabled event.notification.enabled |
Optional. Identifies that events are enabled for the element instance.Default: false. |
boolean |
Event Typeevent.vendor.type |
The type of event, either polling or webhook. |
string |
Event Notification Callback URLevent.notification.callback.url |
The URL where you want Cloud Elements to send the events. | string |
| tags | Optional. User-defined tags to further identify the instance. | string |