Greenhouse
Events
Cloud Elements supports events via polling or webhooks depending on the API provider. If you would like to see more information on our Events framework, please see the Event Management Guide.
Supported Events and Resources
Cloud Elements supports webhook events for Greenhouse. After receiving an event, Cloud Elements standardizes the payload and sends an event to the configured callback URL of your authenticated element instance. For more information about webhooks at Greenhouse including the currently available webhooks, see Greenhouse's webhooks documentation.
After you set up webhook events in Cloud Elements, you also need to configure webhooks at Greenhouse with the Webhook URL provided after authentication. See Webhook Configuration.
Webhooks
You can configure webhooks through the UI or in the JSON body of the /instances API request .
Configure Webhooks Through the UI
For more information about each field described here, see Parameters.
To authenticate an element instance with webhooks:
- Enter the basic information required to authenticate an element instance as described in Authenticate with Greenhouse .
- To enable hash verification in the headers of event callbacks, click Show Optional Fields, and then add a key to Callback Notification Signature Key.
- Enable events: Switch Events Enabled on.

- Add an Event Notification Callback URL such as
https://api.cloud-elements.com/elements/api-v2/events/greenhouse/(the default). - Optionally type or select one or more Element Instance Tags to add to the authenticated element instance.
- Click Create Instance.
- Log in to Greenhouse, and then allow the connection.
After successfully authenticating, open the authenticated instance that you just created, and then copy the Webhook URL. You'll use the url to configure webhooks at Greenhouse.
Configure Webhooks Through API
Use the /instances endpoint to authenticate with Greenhouse and create an element instance with webhooks enabled.
To authenticate an element instance with webhooks:
- Get an authorization grant code by completing the steps in Getting a redirect URL and Authenticating users and receiving the authorization grant code.
Construct a JSON body as shown below (see Parameters):
{ "element": { "key": "greenhouse" }, "configuration": { "api.key": "<Greenhouse Harvest API Key>", "event.vendor.type": "webhooks", "event.notification.enabled": true, "event.notification.callback.url": "<CALLBACK_URL>", "event.notification.signature.key": "<OPTIONAL_SIGNATURE_KEY>" }, "tags": [ "<Add_Your_Tag>" ], "name": "<INSTANCE_NAME>" }Call the following, including the JSON body you constructed in the previous step:
POST /instancesNote: Make sure that you include the User and Organization keys in the header. See the Overview for details.Locate the
tokenandidin the response and save them for all future requests using the element instance.Get the Webhook URL needed to configure webhooks at Greenhouse by logging in to Cloud Elements 2.0. Open your new instance and copy the Webhook URL.
Set up [webhooks at the API provider][#webhook-configuration].
Example cURL
curl -X POST \
https://api.cloud-elements.com/elements/api-v2/instances \
-H 'authorization: User <USER_SECRET>, Organization <ORGANIZATION_SECRET>' \
-H 'content-type: application/json' \
-d '{
"element": {
"key": "greenhouse"
},
"providerData": {
"code": "xoz8AFqScK2ngM04kSSM"
},
"configuration": {
"api.key": "xxxxxxxxxxxxxxxxxxxxxxxxx",
"event.vendor.type": "webhooks",
"event.notification.enabled": true,
"event.notification.callback.url": "https://api.cloud-elements.com/elements/api-v2/events/greenhouse/",
"event.notification.signature.key": "8e98fjke8jek",
},
"tags": [
"Docs"
],
"name": "API Instance"
}'
Parameters
API parameters not shown in the Cloud Elements are in code formatting.
| Parameter | Description | Data Type |
|---|---|---|
key |
The element key. greenhouse |
string |
API Keyapi.key |
The Greenhouse Harvest API Key that you noted in API Provider Setup. | string |
Events Enabled event.notification.enabled |
Optional. Identifies that events are enabled for the element instance.Default: false. |
boolean |
Event Notification Callback URLevent.notification.callback.url |
The URL where you want Cloud Elements to send the events. | string |
Callback Notification Signature Key event.notification.signature.key |
Optional. A user-defined key for added security to show that events have not been tampered with. | string |
| tags | Optional. User-defined tags to further identify the instance. | string |
Webhook Configuration
Use the Webhook URL we generated after you authenticated the element Instance to set up webhooks at Greenhouse. Before you begin, review the Greenhouse documentation on webhooks.
- Log in to your account at Greenhouse.
- Click the Settings icon at the top of the page, or click the Configure tab.
- Open the Dev Center: click Dev Center in the list on the left or the link on the Configure page.
- Click Web Hooks, and then click Web Hooks on more time.
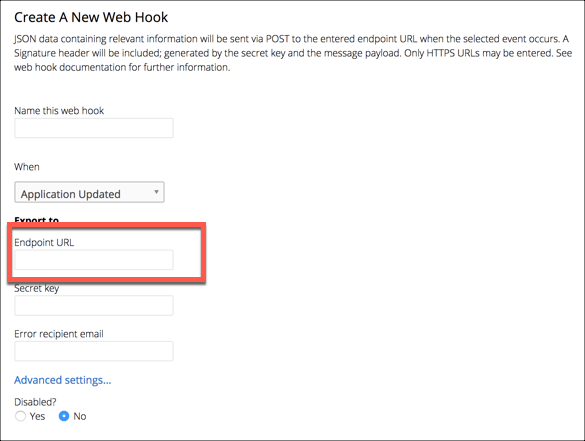
5.Complete the Create A New Web Hook form, entering the Webhook URL from Cloud Elements in the Endpoint URL box.

- Click Create Webhook.